前々回は Blender で HDR 画像を使って IBL を設定しました。 IBL を使うと背景に HDR 画像が描画されるので、ライティングと同時に背景画像として使うことができますが、今回は別の画像を用意して背景に設定していきたいと思います。

背景画像の設定方法ですが、オブジェクトとしてシーン内に配置するのではなく、レンダリング後に Blender 上で合成するという方法をとっていきたいと思います。 なおこの記事では Cycles でレンダリングしています。
まずは背景画像を用意します。 HDRI Havenでは HDRI と一緒に背景用の画像もダウンロードできるものがあります。 例えば「San Giuseppe Bridge」という HDRI のページでは、スクロールしていくと 「Backplates」という見出しがって、何枚か背景用の画像が用意されています。 HDRI とセットなのでライティングと背景が一致し、より自然な合成ができます。
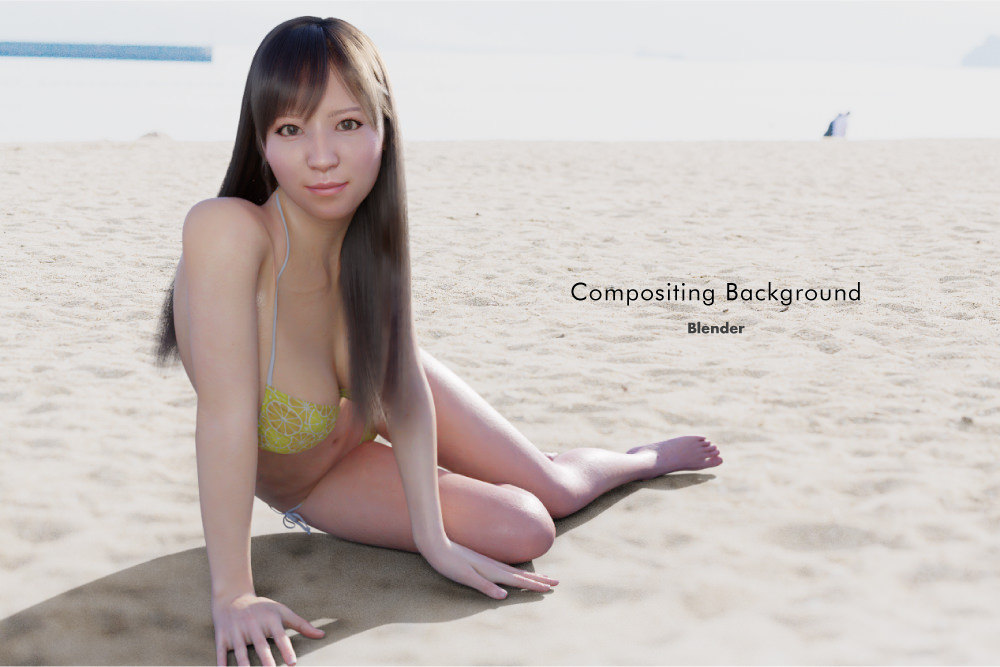
今回は日本ぽい背景を使いたかったので Pakutaso さんから砂浜の拝借してきました。

レンダリングサイズとカメラの設定
背景画像の寸法を調べて、レンダリングの縦横比を背景画像に合わせます。 画像のプロパティから幅と高さを調べておきます。

レンダータブからレンダリングの寸法を背景画像の寸法にしておきます。 そのままの寸法だと大きすぎる場合は、「%」で調整します。

もし画像のプロパティに「焦点距離」が記載されていたら、カメラの焦点距離も背景用画像のものに合わせます。 でもカメラデータは削除されているものも少なくないので、焦点距離が不明の場合は感覚で合わせていきます。

次にカメラタブの「下絵」から背景用の画像を設定します。
視点をカメラ ( テンキーの 0 キー ) にすると下絵として表示されます。
※「オーバーレイを表示」にしておかないと下絵画像は表示されません

この下絵はレンダリングされません。 あくまでオブジェクトの配置やライティングの参考にするだけです。
背景画像の中の陰影を参考に、オブジェクトのライティングをしていきます。 下絵画像が見にくい場合は、不透明度を調整して見やすくすることができます。
コンポジットノードの追加と透過レンダリング
ライティングも終わったのでレンダリングに移りますが、その前にコンポジットノードを作成しておきます。 コンポジットノードはレンダリング後に画像を編集するために必要になるので、先にノードだけ作っておきます。 ワークスペースから「Compositing」を選択して、「ノードを使用」にチェックをいれておきます。

次にレンダリングの背景を透過にします。 レンダータブにある「フィルム 」内の「透過」にチェックを入れます。

準備ができたら F12 キーを押してレンダリングします。 すると背景が透過された画像がレンダリングされます。

コンポジットノードを使って背景画像を合成
次にレンダリングした画像と背景画像を合成します。 ワークスペースを「Compositing」にして、作業しやすいようにレイアウトします。

コンポジターの作業画面のレイアウトの仕方は、過去記事「Blender:背景画像と被写界深度」を参照してください。
今回はレンダリング画像と、用意しておいた背景画像を合成していきます。 まずは Shift + A キーから「入力」→「画像」ノードを追加して背景画像を設定します。 画像の寸法をあわせるために「変形」→「拡大縮小」ノードを追加して、「レンダーサイズ」を選びます。

次に「カラー」→「アルファオーバー」ノードを追加して、レンダー画像と背景画像を合成します。

完成したらコンポジット画像を保存します。

ビューレイヤーを使ってレンダリング時にレイヤー分けをする
先程は背景画像とレンダリング画像のふたつのレイヤー ( 層 ) を合成しました。 Blender ではレンダリング時に画像を複数のレイヤーに分けることができるので、例えば「キャラクター」と「影」を別々のレイヤーにレンダリングするといったこともできます。 そうすればコンポジターで影の濃さを調整するといったことができるようになります。
今回は「キャラ」と「地面に落ちる影」を別レイヤーとしてレンダリングしたいと思います。
※ 地面への影の落とし方は過去記事「Blender IBL用HDRIの使い方」を参照してください。
まず準備として「キャラクター」と影の落ちる「地面」を、別々の「コレクション」に設定します。 コレクションの作成、移動は M キーがショートカットに割り当てられています。

キャラと地面を別々のコレクションにしたら、次に「ビューレイヤー」を作っていきます。 ビューレイヤーの編集はアウトライナーの右上で行います。 ビューレイヤーはデフォルトで 「View Layer」という名前で作られていますが、今回はこれを「Character」という名前に変更します。

このレイヤーではキャラクターだけをレンダリングしたいので、地面の入ったコレクションを右クリックして、「ビューレイヤー」→「間接限定を設定」を選択します。 すると影は非表示になり、キャラクターだけがレンダリングされます。
次に影用のレイヤーを作成します。

アウトライナーの右上から新しくビューレイヤーを作成 ( アイコンをクリック ) して「ShadowCatcher」という名前をつけました。
続いてキャラクターのコレクションを右クリックして、先程と同じように「ビューレイヤー」→「間接限定を設定」を選択して影だけがレンダリングされるようにします。 準備ができたら F12 キーを押します。 2枚のレイヤーのレンダリングがはじまります。
コンポジターで合成
レンダリングが終わったら、コンポジターで合成していきます。

まずは先程と同じようにノードを組みますが、影は別レイヤーになっているので表示されていません。 Shift + A キーから「入力」→「レンダーレイヤー」をもうひとつ追加して、「ShadowCatcher」レイヤーを割り当てます。

さらに「カラー」→「アルファオーバー」ノードを追加して影を合成します。
今回は影をもう少し暗くしたかったので、アルファオーバーノードをもうひとつ加え、影レイヤーを 2枚重ねるようにノードを組んでみました。